Membangun Aplikasi React dengan Laravel RESTful Back End: Part 1, Laravel 5.5 API
1
Laravel dan React adalah dua teknologi web development populer yang digunakan untuk membangun aplikasi web modern. Laravel jelas merupakan server-side PHP framework, sedangkan React adalah client-side JavaScript library.. Tutorial ini berfungsi sebagai introduction untuk Laravel dan React, menggabungkan mereka untuk membuat aplikasi web modern.
Dalam aplikasi web modern, server memiliki tugas terbatas mengelola back end melalui beberapa titik akhir API (Application Programming Interface). Client mengirim permintaan ke titik akhir ini, dan server mengembalikan respons. Namun, server tidak khawatir tentang bagaimana client membuat view, yang jatuh sempurna sejalan dengan prinsip Pemisahan Kepedulian. Arsitektur ini memungkinkan developers untuk membangun aplikasi yang kuat untuk web dan juga untuk perangkat yang berbeda.
Dalam tutorial ini, kita akan menggunakan Laravel versi 5.5, untuk membuat API back-end RESTful. Front end akan terdiri dari komponen yang ditulis dalam React. Kita akan membangun resourceful product listing application. Bagian pertama dari tutorial ini akan lebih fokus pada konsep Laravel dan bagian belakang. Mari kita mulai.
Introduction
Laravel adalah framework PHP yang dikembangkan untuk web modern. Ini memiliki expressive syntax yang mendukung konvensi atas paradigma konfigurasi. Laravel memiliki semua fitur yang Anda butuhkan untuk memulai proyek out of the box. Tapi secara pribadi, saya suka Laravel karena mengubah pengembangan dengan PHP menjadi pengalaman dan alur kerja yang sama sekali berbeda.Baca Juga : Membangun aplikasi Web dari awal dengan Laravel ( Part I )
Di sisi lain, React adalah JavaScript library populer yang dikembangkan oleh Facebook untuk membuat aplikasi single-page. React membantu Anda memecah view menjadi komponen-komponen di mana setiap komponen menggambarkan bagian dari UI aplikasi. Pendekatan berbasis komponen memiliki manfaat tambahan yaitu komponen dapat digunakan kembali dan modularitas.
Baca Juga : Introducing Vue and Weex untuk Native Mobile Apps
Mengapa Laravel dan React?
Jika Anda mengembangkan untuk web, Anda mungkin cenderung menggunakan basis kode tunggal untuk server dan klien. Namun, tidak setiap perusahaan memberi developer kebebasan untuk menggunakan teknologi pilihan mereka, dan untuk beberapa alasan yang baik. Menggunakan JavaScript stack untuk seluruh proyek adalah norma saat ini, tetapi tidak ada yang menghentikan Anda untuk memilih dua teknologi berbeda untuk sisi server dan sisi klien.Jadi seberapa baik Laravel dan React cocok bersama? Sebenarnya cukup baik. Meskipun Laravel telah mendokumentasikan dukungan untuk Vue.js, yang merupakan kerangka kerja JavaScript lainnya, kita akan menggunakan react untuk front-end karena lebih populer.
Prerequisites
Sebelum memulai, saya akan berasumsi bahwa Anda memiliki pemahaman dasar tentang arsitektur RESTful dan cara kerja API endpoints. Juga, jika Anda memiliki pengalaman sebelumnya dalam React atau Laravel, Anda akan dapat memanfaatkan tutorial ini sebaik-baiknya.
Namun, jika Anda baru mengenal kedua framework, jangan khawatir. Tutorial ditulis dari sudut pandang pemula, dan Anda harus dapat mengejar ketinggalan tanpa banyak kesulitan. Anda dapat menemukan kode sumber untuk tutorial di GitHub.
Installing and Setting Up Laravel Project Anda
Laravel menggunakan Composer untuk mengelola semua dependensi. Jadi, sebelum memulai dengan Laravel, unduh dan instal Composer di OS Anda. Anda mungkin juga perlu mengonfigurasi path environment variable agar Composer dapat diakses secara global.
Jalankan perintah berikut untuk mengunduh installer laravel.
1: composer global require "laravel/installer"
Jika Anda telah mengkonfigurasi variabel $ PATH dengan benar dan menambahkan ~ / .composer / vendor / bin di path Anda, Anda seharusnya dapat membuat proyek Laravel baru sebagai berikut:
1: laravel new PROJECT-NAME
Atau, Anda dapat menggunakan Composer untuk membuat proyek baru tanpa penginstal laravel.
1: composer create-project --prefer-dist laravel/laravel blog
Jika semuanya berjalan dengan baik, harusnya anda dapat membuka aplikasi Anda di development server di http: // localhost: 8000
1: php artisan serve
Catatan: Artisan adalah command-line tool yang Anda tidak dapat hidup tanpanya saat bekerja dengan Laravel. Artisan menerima daftar besar perintah yang memungkinkan Anda menghasilkan kode untuk aplikasi Anda. Jalankan daftar artisan php untuk melihat semua perintah artisan yang tersedia.
Baca Juga :Tutorial Instalasi Framework Laravel Di Windows
Configuring the Environment
Aplikasi Anda akan memiliki file .env di dalam direktori root. Semua informasi konfigurasi khusus environment dideklarasikan di sini. Buat database untuk aplikasi Anda jika Anda belum melakukannya, dan tambahkan detail database ke dalam file .env.
1: B_CONNECTION=mysql
2: DB_HOST=127.0.0.1
3: DB_PORT=3306
4: DB_DATABASE=sampledb
5: DB_USERNAME=root
6: DB_PASSWORD=
Memahami Models, Routes, and Controllers
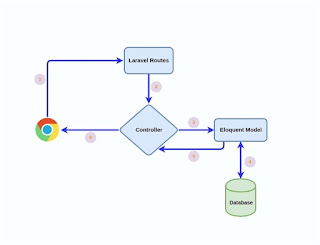
Laravel adalah framework yang mengikuti arsitektur Model-View-Controller (MVC). Secara umum, MVC membantu Anda untuk memisahkan permintaan basis data (Model) dari logika yang terkait dengan bagaimana permintaan harus diproses (Pengontrol) dan bagaimana tata letak harus ditampilkan (Tampilan). Gambar di bawah menunjukkan cara kerja aplikasi Laravel yang khas.Karena kita sedang membangun API menggunakan Laravel, kita akan membatasi diskusi kita untuk Model dan Controllers. Kita akan meninjau opsi kita untuk membuat View di bagian kedua tutorial ini.
Router
Ketika server menerima permintaan HTTP, Laravel mencoba mencocokkannya dengan rute yang terdaftar di dalam salah satu file routes. Semua file rute terletak di dalam direktori rute. rute / web.php host rute untuk web interface, sedangkan rute / api.php host rute untuk API. Rute yang terdaftar di api.php akan diawali dengan / api (seperti di localhost: 3000 / api). Jika Anda perlu mengubah perilaku ini, Anda harus menuju ke kelas RouteServiceProvider di /app/Providers/RouteServiceProvider.php dan buat perubahan di sana.
Karena kita sedang membangun product-listing application, berikut adalah endpoints untuk API dan tindakan HTTP yang terkait dengan endpoints tersebut.
- GET / products /: Ambil semua produk.
- GET / products / {id}: Ambil produk yang cocok dengan id.
- POST / products: Buat produk baru dan masukkan ke dalam basis data.
- PUT / products / {id}: Perbarui produk yang sudah ada yang cocok dengan id.
- DELETE / products / {id}: Hapus produk dengan id yang diberikan.
Mari kita perbaiki terminologinya. GET, POST, PUT dan DELETE adalah kata kerja HTTP (lebih dikenal sebagai metode HTTP) yang pada dasarnya diperlukan untuk membangun layanan RESTful. / products adalah URI yang terkait dengan products resource. Metode HTTP meminta server untuk melakukan tindakan yang diinginkan pada resource yang diberikan.
Router memungkinkan Anda untuk mendeklarasikan rute untuk resource bersama dengan metode HTTP yang menargetkan resource itu. Berikut ini adalah file rute sampel yang mengembalikan beberapa hard-coded data.
routes/api.php
1: /**
2: ** Basic Routes for a RESTful service:
3: **
4: ** Route::get($uri, $callback);
5: ** Route::post($uri, $callback);
6: ** Route::put($uri, $callback);
7: ** Route::delete($uri, $callback);
8: **
9: **/
10: Route::get('products', function () {
11: return response(['Product 1', 'Product 2', 'Product 3'],200);
12: });
13: Route::get('products/{product}', function ($productId) {
14: return response()->json(['productId' => "{$productId}"], 200);
15: });
16: Route::post('products', function() {
17: return response()->json([
18: 'message' => 'Create success'
19: ], 201);
20: });
21: Route::put('products/{product}', function() {
22: return response()->json([
23: 'message' => 'Update success'
24: ], 200);
25: });
26: Route::delete('products/{product}',function() {
27: return response()->json(null, 204);
28: });
Jika Anda ingin memverifikasi bahwa rute berfungsi seperti yang diharapkan, Anda harus menggunakan alat seperti POSTMAN atau curl
The Product Model
Products resource membutuhkan model yang dapat berinteraksi dengan database.. Model adalah layer yang duduk di atas database, menyembunyikan semua database-specific jargon. Laravel menggunakan Eloquent ORM untuk memodelkan database.
ORM Eloquent yang disertakan dengan Laravel menyediakan implementasi ActiveRecord yang indah dan sederhana untuk bekerja dengan database Anda. Setiap tabel database memiliki "Model" yang sesuai yang digunakan untuk berinteraksi dengan tabel itu. Model memungkinkan Anda untuk meminta data dalam tabel Anda, serta memasukkan catatan baru ke dalam tabel.
- Dokumen Laravel
Bagaimana dengan definisi skema database? Migrasi Laravel menangani hal itu. Artisan memiliki perintah migrasi yang memungkinkan Anda menentukan skema Anda dan secara bertahap memperbaruinya di tahap selanjutnya. Mari kita buat model dan migrasi untuk entitas Produk..
1: $ php artisan make:model Product -m
Catatan: Ada banyak perintah Artisan di luar sana, dan mudah membuat anda tersesat. Jadi setiap artisan command memiliki helper screen yang menampilkan informasi tambahan seperti opsi dan argumen yang tersedia. Untuk sampai ke halaman bantuan, nama perintah harus didahului dengan bantuan. Jalankan perintah bantuan berikut untuk melihat apa yang dimaksud dengan opsi -m: $ php artisan help make: model.
Inilah file migrasi yang dihasilkan
database/migrations/timestamp_create_products_table.php
1: <?php
2: use Illuminate\Support\Facades\Schema;
3: use Illuminate\Database\Schema\Blueprint;
4: use Illuminate\Database\Migrations\Migration;
5: class CreateProductsTable extends Migration
6: {
7: public function up()
8: {
9: Schema::create('products', function (Blueprint $table) {
10: $table->increments('id');
11: $table->timestamps();
12: });
13: }
14: public function down()
15: {
16: Schema::dropIfExists('products');
17: }
18: }
up method disebut saat memigrasi tabel dan kolom baru ke dalam database, sedangkan down method dipanggil saat memutar kembali migrasi. Kita telah membuat Skema untuk tabel dengan tiga baris: id, Created_at, dan updated_at. Metode $ table-> timestamps () bertanggung jawab untuk memelihara kolom Created_at dan updated_at. Mari kita tambahkan beberapa baris lagi ke definisi skema.
1: /* Let's add columns for title, description, price, availability */
2: public function up()
3: {
4: Schema::create('products', function (Blueprint $table) {
5: $table->increments('id');
6: $table->timestamps();
7: $table->string('title');
8: $table->text('description');
9: $table->integer('price');
10: $table->boolean('availability');
11: });
12: }
Kita telah memperbarui skema dengan empat kolom baru. Laravel's schema builder mendukung berbagai jenis kolom seperti string, teks, integer, boolean, dll.
Untuk menjalankan migrasi yang tertunda, Anda harus menjalankan perintah berikut:
1: php artisan migrate
Berdasarkan konvensi, Laravel mengasumsikan bahwa model Produk dikaitkan dengan tabel produk. Namun, jika Anda harus mengaitkan model dengan nama tabel kustom, Anda bisa menggunakan properti $ table untuk mendeklarasikan nama tabel. Model itu kemudian akan dikaitkan dengan tabel bernama custom_products.
1: protected $table = 'custom_products';
Tetapi kita akan menjaga hal-hal sederhana dan mengikuti konvensi. Model Produk yang dihasilkan terletak di dalam direktori aplikasi /. Meskipun model class mungkin tampak kosong, ia dilengkapi dengan berbagai metode pembuat query yang dapat Anda gunakan untuk query database. Misalnya, Anda dapat menggunakan Product :: all () untuk mengambil semua produk atau Product :: find (1) untuk mengambil produk tertentu dengan id 1.
Model Laravel memiliki mekanisme perlindungan bawaan terhadap mass assignment vulnerability. Properti yang bisa diisi digunakan untuk mendeklarasikan nama atribut yang dapat ditetapkan secara aman.
app/Product.php
1: /* Add the fillable property into the Product Model */
2: protected $fillable = ['title', 'description', 'price', 'availability'];
Kode di atas membuat whitelists atribut title, description, price dan availability dan memperlakukan mereka sebagai ditugaskan massa. Kita sekarang dapat menggunakan metode Product :: create untuk menyisipkan baris baru ke dalam tabel produk.
Database Seeding
Laravel memungkinkan Anda development and production database Anda dengan data dummy yang kemudian dapat Anda gunakan untuk menguji API endpoints Anda. Anda bisa membuat seed class dengan mengeksekusi perintah Artisan berikut.
1: $ php artisan make:seeder ProductsTableSeeder
File seeder yang dihasilkan akan ditempatkan di direktori database / seed.
Untuk menghasilkan data dummy, Anda bisa menggunakan sesuatu seperti str_random (10) yang mengembalikan string acak. Tetapi jika Anda membutuhkan data yang cukup dekat dengan data aktual, Anda harus menggunakan sesuatu seperti perpustakaan faker. Faker adalah library pihak ketiga yang dikirimkan dengan framework Laravel untuk generating fake data.
database/seeds/ProductsTableSeeder.php
1: use App\Product;
2: class ProductsTableSeeder extends Seeder
3: {
4: public function run()
5: {
6: $faker = \Faker\Factory::create();
7: // Create 50 product records
8: for ($i = 0; $i < 50; $i++) {
9: Product::create([
10: 'title' => $faker->title,
11: 'description' => $faker->paragraph,
12: 'price' => $faker->randomNumber(2),
13: 'availability' => $faker->boolean(50)
14: ]);
15: }
16: }
17: }
Jalankan perintah db: seed artisan untuk mengisi database.
1: $ php artisan db:seed --class=ProductsTableSeeder
Mari kita kembali ke routes/api.php dan isi bagian yang hilang.
routes/api.php
1: /**
2: **Basic Routes for a RESTful service:
3: **Route::get($uri, $callback);
4: **Route::post($uri, $callback);
5: **Route::put($uri, $callback);
6: **Route::delete($uri, $callback);
7: **
8: */
9: Route::get('products', function () {
10: return response(Product::all(),200);
11: });
12: Route::get('products/{product}', function ($productId) {
13: return response(Product::find($productId), 200);
14: });
15: Route::post('products', function(Request $request) {
16: $resp = Product::create($request->all());
17: return $resp;
18: });
19: Route::put('products/{product}', function(Request $request, $productId) {
20: $product = Product::findOrFail($productId);
21: $product->update($request->all());
22: return $product;
23: });
24: Route::delete('products/{product}',function($productId) {
25: Product::find($productId)->delete();
26: return 204;
27: });
File rute saat ini menampung logika untuk merutekan dan menangani request. Kita dapat memindahkan logika penanganan request ke Controller class sehingga kode kita lebih terorganisir dan lebih mudah dibaca. Mari kita buat controller class terlebih dahulu.
app/HTTP/Controllers/ProductsController.php
1: <?php
2: namespace App\Http\Controllers;
3: use Illuminate\Http\Request;
4: use App\Product;
5: class ProductsController extends Controller
6: {
7: public function index()
8: {
9: return Product::all();
10: }
11: public function show(Product $product)
12: {
13: return $product;
14: }
15: public function store(Request $request)
16: {
17: $product = Product::create($request->all());
18: return response()->json($product, 201);
19: }
20: public function update(Request $request, Product $product)
21: {
22: $product->update($request->all());
23: return response()->json($product, 200);
24: }
25: public function delete(Product $product)
26: {
27: $product->delete();
28: return response()->json(null, 204);
29: }
30: }
routes/api.php
1: /**
2: **Basic Routes for a RESTful service:
3: **Route::get($uri, $callback);
4: **Route::post($uri, $callback);
5: **Route::put($uri, $callback);
6: **Route::delete($uri, $callback);
7: **
8: */
9: Route::get('products', 'ProductsController@index');
10: Route::get('products/{product}', 'ProductsController@show');
11: Route::post('products','ProductsController@store');
12: Route::put('products/{product}','ProductsController@update');
13: Route::delete('products/{product}', 'ProductsController@delete');
Jika Anda belum menyadarinya, saya telah menyuntikkan instance Produk ke dalam metode controller. Ini adalah contoh dari Laravel's implicit binding. Laravel mencoba mencocokkan nama contoh model Product $ product dengan nama segmen URI {product}. Jika kecocokan ditemukan, sebuah instance dari model Produk disuntikkan ke dalam controller actions. Jika database tidak memiliki produk, itu mengembalikan kesalahan 404. Hasil akhirnya sama seperti sebelumnya tetapi dengan kode lebih sedikit.
Buka POSTMAN dan endpoints untuk produk harus berfungsi. Pastikan Anda mengaktifkan header Accept : application/json.
Validation and Exception Handling
Jika Anda menuju ke nonexistent resource, ini yang akan Anda lihat.
NotFoundHTTPException adalah bagaimana Laravel menampilkan kesalahan 404. Jika Anda ingin server mengembalikan respons JSON, Anda harus mengubah default exception handling. Laravel memiliki Handler class yang didedikasikan untuk penanganan perkecualian yang terletak di app/Exceptions/Handler.php. Class utamanya memiliki dua metode: report () dan render (). Metode report berguna untuk melaporkan dan mencatat peristiwa pengecualian, sedangkan metode render digunakan untuk mengembalikan respons ketika pengecualian ditemukan. Perbarui metode render untuk mengembalikan respons JSON:
app/Exceptions/Handler.php
1: public function render($request, Exception $exception)
2: {
3: if ($exception instanceof \Illuminate\Database\Eloquent\ModelNotFoundException)
4: {
5: return response()->json([
6: 'message' => 'Resource not found'
7: ], 404);
8: }
9: return parent::render($request, $exception);
10: }
Laravel juga memungkinkan kita untuk memvalidasi HTTP requests yang masuk menggunakan seperangkat validation rules dan secara otomatis mengembalikan respons JSON jika validasi gagal. Logika untuk validasi akan ditempatkan di dalam controller. Objek Illuminate\Http\Request menyediakan metode validasi yang dapat kita gunakan untuk mendefinisikan aturan validasi. Mari kita tambahkan beberapa cek validasi ke metode store.
app/HTTP/Controllers/ProductsController.php
1: public function store(Request $request)
2: {
3: $this->validate($request, [
4: 'title' => 'required|unique:products|max:255',
5: 'description' => 'required',
6: 'price' => 'integer',
7: 'availability' => 'boolean',
8: ]);
9: $product = Product::create($request->all());
10: return response()->json($product, 201);
11: }
Kita sekarang memiliki API yang berfungsi untuk product listing application. Namun, API tidak memiliki fitur dasar seperti otentikasi dan membatasi akses ke pengguna yang tidak sah. Laravel memiliki dukungan out-of-the-box untuk otentikasi, dan membangun API untuk itu relatif mudah. Saya mendorong Anda untuk mengimplementasikan API otentikasi sebagai latihan.
Bagi Anda yang baru memulai dengan Laravel atau ingin memperluas pengetahuan, situs, atau aplikasi dengan ekstensi, kami memiliki berbagai hal yang dapat Anda pelajari di Blog Mata Panda Crew.
Sekarang kita sudah selesai dengan back end, kita akan mengalihkan fokus kita ke konsep front-end. Stay Tuned untuk Part ke 2 dari Tutorial kali ini. Jika ada pertanyaan atau sanggahan, bagikan pemikiran Anda dalam komentar. Terima kasih :).