Cara Parsing File CSV dengan JavaScript
Format file CSV (Comma Separated Values) adalah cara yang populer untuk bertukar data antar aplikasi.
Dalam tips cepat ini, kita akan belajar bagaimana JavaScript dapat membantu kita memvisualisasikan data file CSV.
Membuat File CSV
Untuk memulainya, mari membuat file CSV sederhana. Untuk melakukan ini, kita akan memanfaatkan Mockaroo, sebuah generator data uji online. Inilah file kita:
Baca Juga : Cara Parsing HTML Dengan PHP Menggunakan DiDOM
Mengkonversi File CSV ke Dalam Tabel HTML
Setelah kita membuat file, kita siap untuk mengurainya dan membuat tabel HTML yang terkait.
Sebagai langkah awal, kita akan menggunakan fungsi ajax jQuery untuk mengambil data dari file ini:
$.ajax({ url: 'csv_data.csv', dataType: 'text', }).done(successFunction);
Dengan asumsi permintaan AJAX berhasil, maka successFunction dijalankan. Fungsi ini bertanggung jawab untuk mengurai data yang dikembalikan dan mengubahnya menjadi tabel HTML:
function successFunction(data) { var allRows = data.split(/\r?\n|\r/); var table = '<table>'; for (var singleRow = 0; singleRow < allRows.length; singleRow++) { if (singleRow === 0) { table += '<thead>'; table += '<tr>'; } else { table += '<tr>'; } var rowCells = allRows[singleRow].split(','); for (var rowCell = 0; rowCell < rowCells.length; rowCell++) { if (singleRow === 0) { table += '<th>'; table += rowCells[rowCell]; table += '</th>'; } else { table += '<td>'; table += rowCells[rowCell]; table += '</td>'; } } if (singleRow === 0) { table += '</tr>'; table += '</thead>'; table += '<tbody>'; } else { table += '</tr>'; } } table += '</tbody>'; table += '</table>'; $('body').append(table);}
Jadi, idenya adalah mengonversi masing-masing baris CSV menjadi baris tabel. Dengan pemikiran tersebut, mari kita jelaskan secara singkat bagaimana kode diatas bekerja:
- Pertama, kita menggunakan regex untuk membagi respons AJAX, dan dengan demikian memisahkan baris CSV.
- Kemudian, kita iterasi melalui baris CSV dan membagi field datanya.
- Akhirnya, kita melewati field data dan membuat sel tabel yang sesuai.
Selanjutnya, untuk mendapatkan pemahaman yang lebih baik tentang kode ini, perhatikan visualisasi berikut ini:
Pada titik ini, penting untuk memperjelas mengapa kita menggunakan regex /\r?\n|\r/ untuk membagi baris CSV.
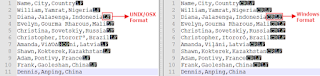
Seperti yang mungkin sudah kalian ketahui, ada beberapa representasi newline di seluruh sistem operasi. Misalnya, pada platform Windows, karakter yang mewakili baris baru adalah \r\n. Konon, dengan menggunakan regex di atas, kita bisa mencocokkan semua representasi yang mungkin.
Selain itu, sebagian besar editor teks mengizinkan kita memilih format untuk baris baru. Ambil, misalnya, Notepad ++. Dalam editor ini, kita dapat menentukan format yang diinginkan untuk dokumen dengan menavigasi ke jalur ini:
Untuk mengilustrasikannya, perhatikan file kita. Tergantung pada format yang kita pilih, akan terlihat seperti ini:
Menambahkan Style ke Tabel HTML
Sebelum kita melihat tabel yang dihasilkan, mari menambahkan beberapa style dasar untuknya:
table { margin: 0 auto; text-align: center; border-collapse: collapse; border: 1px solid #d4d4d4;} tr:nth-child(even) { background: #d4d4d4;} th, td { padding: 10px 30px;} th { border-bottom: 1px solid #d4d4d4;}
Inilah tabel yang dihasilkan:
Cara Parsing File CSV Dengan Library Papa Parse
Di bagian ini, kita akan melihat bagaimana kalian bisa menggunakan library Papa Parse untuk mengurai file CSV dalam sekejap mata! Papa Parse adalah parser CSV yang sangat kuat yang memberi kalian banyak opsi konfigurasi, dan kalian juga bisa menggunakannya untuk file CSV dengan ukuran yang sangat besar.
Library Papa Parse tersedia di npm, dan jika kalian tidak ingin menggunakan npm, kalian bisa mengunduh paket resmi Papa Parse npm dari unpkg.
Bagaimana Papa Parse bekerja ..?
Contoh berikut menunjukkan betapa mudahnya mengurai (parsing) string CSV.
var results = Papa.parse(data); // data is a CSV string
Variabel result memegang konten berikut.
Seperti yang kalian lihat, Results.data menampung array dari semua baris. Jika ada kesalahan selama penguraian, itu akan berada di Results.errors. Terakhir, kalian bisa menggunakan Results.meta untuk mengakses informasi meta tentang string CSV.
Di sisi lain, jika kalian ingin mengurai file CSV lokal secara langsung, kalian bisa meneruskan objek JavaScript File:
Papa.parse(fileInput.files[0], { complete: function(results) { console.log(results); }});
Dan kalian juga bisa meneruskan URL ke remote file CSV :
Papa.parse(url, { download: true, complete: function(results) { console.log(results); }});
Selain parsing dasar, Papa Parse menyediakan banyak fitur lain seperti:
- streaming file besar (sehingga kalian bisa memprosesnya baris demi baris)
- reverse parsing (untuk mengeluarkan CSV dari objek JavaScript)
- integrasi jQuery
- dan banyak lagi
Saya mendorong kalian untuk menjelajahi dan juga mempelajari library ini karena library ini sangat hebat dan mudah digunakan!
Kesimpulan
Dalam artikel singkat ini, kita menjalani proses pengubahan file CSV menjadi tabel HTML. Tentu saja, kita bisa menggunakan tools berbasis web untuk mengkonversi ini, namun saya pikir selalu lebih menantang untuk mencapainya dengan menulis kode kalian sendiri. See You Next Time :)









Post a Comment
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>