Cara Menampilkan Informasi Realtime Tentang Covid 19 Atau Corona Virus Di Blog dan Website Anda
Assallamualaikum Warahmatullahi Wabarakatuh
Pada kesempatan kali ini saya akan membagikan bagaimana Cara menampilkan informasi realtime tentang covid-19 atau corona di website dan blog.
Bagi sebagian kita ikut berpartisipasi memberikan informasi ini sangat penting karena dengan mudahnya informasi ini di aksess sehingga semua orang bisa melihat bagaimana perkembangan penyebaran virus COVID19 atau yang biasa kita kenal dengan sebutan Corona.
Sebelum saya melanjutkan pembahasanya, mari sama-sama kita berdoa untuk semua umat manusia yang ada di dunia, semoga semua umat manusia yang sudah positif terjangkit virus corona Allah berikan kesembuhan yang sempurna, dan yang belum terkena wabah ini semoga Allah selalu berikan kesehatan dan perlindungan agar virus dan wabah berbahaya ini tidak menjangkiti mereka.
Tidak semakin banyak malahan mudah-mudahan virus ini cepat binasa sehingga kita bisa beraktifitas seperti sedia kala tanpa harus merasa takut keluar rumah dan ber cengkrama denganteman dan sodara kita, semoga yang harus beraktifitas dmi memenuhi kewajibanya untuk bekerja/mencari rejeki, Allah berikan kemudahan, Allah lindungi disetiap langkahnya dan semoga apa yang di dapat penuh dengan keberkahan dan kebaikan, dan juga bagi teman-teman yang tidak bisa bepergian kemana-mana mudah-mudahan Allah berikan rejeki yang tidak disangka-sangka dan semua kebutuhanya diberikan kecukupan dan semua urusanya diberikan kemudahan, Amiin ya Allah ya robbal alamin.
Baiklah lansung saja saya akan memberikan source code api untuk menampilkan informasi COVID19 atau yang bisa kita kenal dengan virus Corona secara realtime pada website maupun blog anda.
Download Source Code : Klik Disini
Catatan : Kode bisa digunakan di web ataupun blog (blogspot) dll..
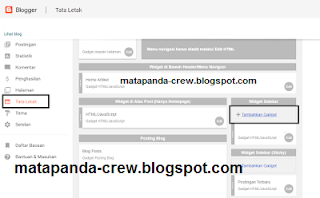
Pertama-tama silahkan buka blogspot anda dan silahkan masuk ke halaman admin, lalu silahkan berpindah ke menu tata letak, perhatikan gambar di bawah ini.
Terserah anda mau menampilkanya dimana tapi menurut saya tampilkan saja di kolom sebelah kiri.
Pada kolom sebelah kiri silahkan klik Tambah widget dan silahkan pilih menu HTML Javascript, lalu silahkan masukan kode yang saya bagikan di atas.
Perhatikan gambar dibawah ini
Setelah di paste di kolom konten, silahkan save/simpan, lalu silahkan cek di menu blog anda.
Untuk Informasi tambahan
Berikut ini API yang diberikan oleh Kawalcorona yang bisa anda lihat disini : Klik Disini
Mungkin cukup sekian tentang pembahasan Cara menampilkan informasi realtime tentang covid-19 atau corona di website dan blog.
Terimakasih buat teman-teman atas perhatianya, semoga tulisan ini bisa bermanfaat, jika ada pertanyaan silahkan tulis di kolom komentar dengan baik dan sopan.
Wassallamualaikum Warahmatullahi Wabarakatuh.




Post a Comment
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>